|
900
|
How can I prevent a link to end to a specified bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.AllowLinkBars = true;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 160;
var_Chart.FirstVisibleDate = "6/20/2005";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Not-End-Linkable");
var_Items.AddBar(h,"Unknown","6/21/2005","6/28/2005",null,null);
var_Items.ItemBar(h,"",31) = false;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","6/23/2005","6/27/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","6/23/2005","6/27/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
899
|
How can I prevent a link to start from a specified bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.AllowLinkBars = true;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 160;
var_Chart.FirstVisibleDate = "6/20/2005";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Not-Start-Linkable");
var_Items.AddBar(h,"Unknown","6/21/2005","6/28/2005",null,null);
var_Items.ItemBar(h,"",30) = false;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","6/23/2005","6/27/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","6/23/2005","6/27/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
898
|
How can I prevent a specified bar to be linked
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.AllowLinkBars = true;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 160;
var_Chart.FirstVisibleDate = "6/20/2005";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Not-Linkable");
var_Items.AddBar(h,"Unknown","6/21/2005","6/28/2005",null,null);
var_Items.ItemBar(h,"",32) = false;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","6/23/2005","6/27/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","6/23/2005","6/27/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
897
|
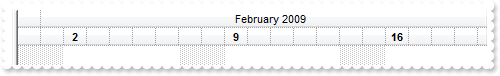
How can I display in the chart's header only days where the week starts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.FirstVisibleDate = "1/31/2009";
var_Chart.LevelCount = 2;
var_Chart.FirstWeekDay = 1;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmmm%> <%yyyy%>";
var_Level.Alignment = 1;
var_Level.Unit = 16;
var var_Level1 = var_Chart.Level(1);
var_Level1.Unit = 4096;
var_Level1.FormatLabel = " (0:=weekday(dvalue)) = 1 ? '<b>' +value : '' ";
var_Chart.UnitWidth = 23;
}
</SCRIPT>
</BODY>
|
|
896
|
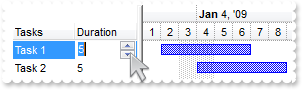
Is there any automatically way to display and change the bar's duration in the columns section

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Duration");
var_Column.Def(18) = 513;
var_Column.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2009";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2009","1/7/2009",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2009","1/9/2009",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
895
|
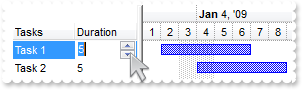
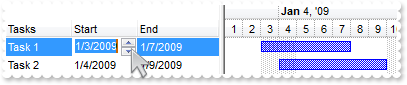
How can I programatically move or resize a bar using spin or slider controls in the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Editor.EditType = 4;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Editor.EditType = 4;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.ShowEmptyBars = 1;
var_Chart.FirstVisibleDate = "1/1/2009";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2009","1/7/2009",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/4/2009","1/9/2009",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
894
|
I am trying to call the ItemBar(exBarStart) after curent ending point, and the bar is not updated. What I am doing wrong
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/21/2005";
var_Chart.ShowEmptyBars = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Test");
var_Items.AddBar(h,"Task","6/22/2005","6/26/2005","",null);
var_Items.AddBar(h,"Task","6/27/2005",var_Items.ItemBar(h,"",2),null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
893
|
How can change in the same time the starting and ending points of the bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/21/2005";
var_Chart.ShowEmptyBars = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Test");
var_Items.AddBar(h,"Task","6/22/2005","6/26/2005",null,null);
var var_Items1 = G2antt1.Items;
h = var_Items1.FirstVisibleItem;
var_Items1.AddBar(h,"Task","6/27/2005","6/29/2005",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
892
|
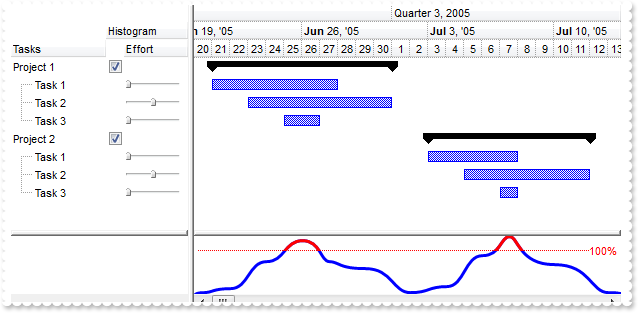
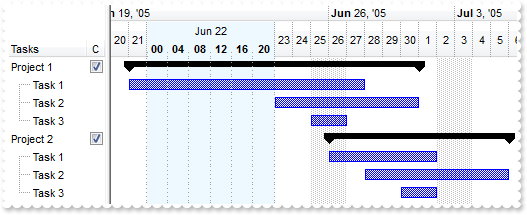
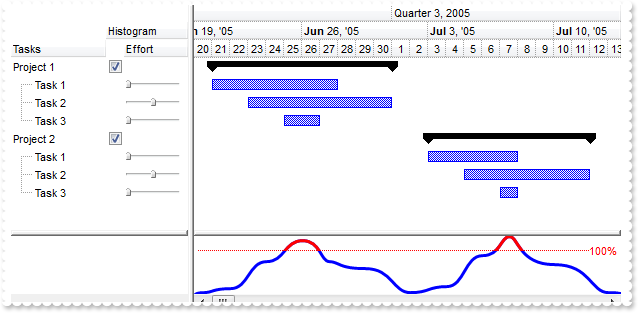
How can I control the exBarEffort property of the bar using slider controls

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.ShowFocusRect = false;
G2antt1.OnResizeControl = 1;
G2antt1.Columns.Add("Tasks").AllowDragging = false;
var var_Column = G2antt1.Columns.Add("Histogram");
var_Column.AllowDragging = false;
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.AllowSizing = false;
var_Column.Width = 18;
var_Column.LevelKey = 1;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Column1 = G2antt1.Columns.Add("Effort");
var_Column1.LevelKey = 1;
var_Column1.AllowDragging = false;
var_Column1.AllowSizing = false;
var_Column1.Width = 64;
var_Column1.Def(18) = 21;
var var_Editor = var_Column1.Editor;
var_Editor.EditType = 20;
var_Editor.Option(41) = -100;
var_Editor.Option(44) = 9;
var_Editor.Option(43) = 1;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 3;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 160;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.HistogramVisible = true;
var_Chart.HistogramView = 67348;
var_Chart.HistogramHeight = 64;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramCriticalColor = 255;
var_Bar.HistogramPattern = 512;
var_Bar.HistogramType = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(h,"Summary","6/21/2005","7/1/2005",null,null);
var_Items.CellEditorVisible(h,2) = false;
var_Items.CellValue(h,2) = "";
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/28/2005",null,null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/23/2005","7/1/2005","",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.ItemBar(h1,"",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"Task","6/25/2005","6/27/2005","",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.ExpandItem(h) = true;
var_Items.CellState(h,1) = 1;
h = var_Items.AddItem("Project 2");
var_Items.AddBar(h,"Summary","3/7/2005","7/12/2005",null,null);
var_Items.CellEditorVisible(h,2) = false;
var_Items.CellValue(h,2) = "";
h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","7/3/2005","7/8/2005",null,null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","7/5/2005","7/12/2005","",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.ItemBar(h1,"",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"Task","7/7/2005","7/8/2005","",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.ExpandItem(h) = true;
var_Items.CellState(h,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
891
|
How can I determine if there is any Redo operation
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.AllowUndoRedo = true;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
var var_CanRedo = G2antt1.Chart.CanRedo;
}
</SCRIPT>
</BODY>
|
|
890
|
How can I determine if there is any Undo operation
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.AllowUndoRedo = true;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
var var_CanUndo = G2antt1.Chart.CanUndo;
}
</SCRIPT>
</BODY>
|
|
889
|
How can I turn on the Undo/Redo feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.AllowUndoRedo = true;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
888
|
How can I disable resizing the histogram at runtime
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.OnResizeControl = 256;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2001","1/7/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
887
|
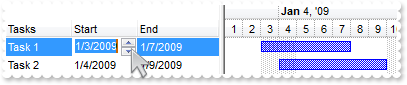
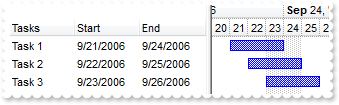
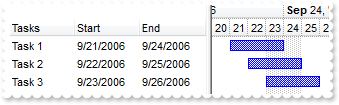
How can I display automatically the start and end dates of the bars in the columns section

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Editor.EditType = 7;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Editor.EditType = 7;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 196;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
886
|
How can I enable Undo/Redo support
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.DrawGridLines = 1;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Editor.EditType = 7;
var_Column.LevelKey = 1;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Editor.EditType = 7;
var_Column1.LevelKey = 1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = 1;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = true;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 196;
var_Chart.AllowUndoRedo = true;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
885
|
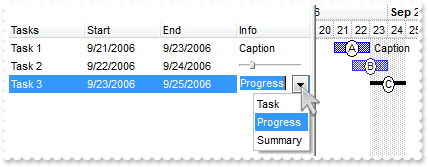
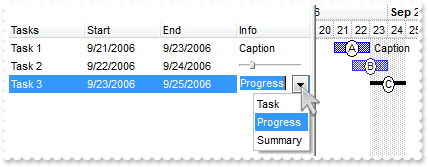
Is there any option to update the bar's properties once the cell's value is changed ( associate the cell with bar )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Debug = true;
G2antt1.MarkSearchColumn = false;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Editor.EditType = 7;
var_Columns.Add("End").Editor.EditType = 7;
var_Columns.Add("Info");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 224;
var var_Items = G2antt1.Items;
var h1 = var_Items.InsertItem(null,null,"Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/23/2006","A","Caption");
var_Items.ItemBar(h1,"A",4) = 18;
var_Items.CellEditor(h1,3).EditType = 1;
var_Items.CellValueToItemBar(h1,1,1,"A");
var_Items.CellValueToItemBar(h1,2,2,"A");
var_Items.CellValueToItemBar(h1,3,3,"A");
var h2 = var_Items.InsertItem(null,null,"Task 2");
var_Items.AddBar(h2,"Task","9/22/2006","9/24/2006","B",null);
var var_Editor = var_Items.CellEditor(h2,3);
var_Editor.EditType = 20;
var_Editor.Option(41) = -100;
var_Items.CellValueToItemBar(h2,1,1,"B");
var_Items.CellValueToItemBar(h2,2,2,"B");
var_Items.CellValueToItemBar(h2,3,19,"B");
var h3 = var_Items.InsertItem(null,null,"Task 3");
var_Items.AddBar(h3,"Task","9/23/2006","9/25/2006","C",null);
var var_Editor1 = var_Items.CellEditor(h3,3);
var_Editor1.EditType = 2;
var_Editor1.AddItem(0,"Task",null);
var_Editor1.AddItem(1,"Progress",null);
var_Editor1.AddItem(2,"Project Summary",null);
var_Editor1.AddItem(2,"Summary",null);
var_Items.CellValueToItemBar(h3,1,1,"C");
var_Items.CellValueToItemBar(h3,2,2,"C");
var_Items.CellValueToItemBar(h3,3,0,"C");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
884
|
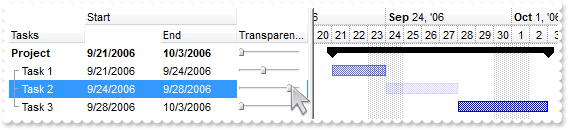
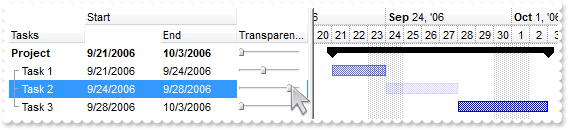
Is there any option to update the bar's properties once the cell's value is changed ( associate the column/cell with bars )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.Indent = 11;
G2antt1.HasLines = 1;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Editor.EditType = 7;
var_Column.LevelKey = 1;
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Editor.EditType = 7;
var_Column1.LevelKey = 1;
var var_Column2 = var_Columns.Add("Transparency");
var_Column2.Def(18) = 19;
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 20;
var_Editor.Option(41) = -100;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 224;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.AddBar(h,"Summary","9/21/2006","10/3/2006",null,null);
var_Items.CellEditorVisible(h,1) = false;
var_Items.CellEditorVisible(h,2) = false;
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/24/2006",null,null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h2,"Task","9/24/2006","9/28/2006",null,null);
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h3,"Task","9/28/2006","10/3/2006",null,null);
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.DefineSummaryBars(h,"",h2,"");
var_Items.DefineSummaryBars(h,"",h3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
883
|
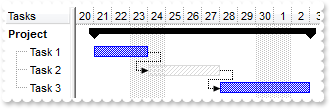
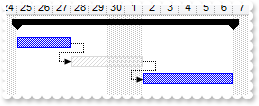
How can I group two bars so I can specify the range or the limit of the interval between them

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.OnResizeControl = 1;
G2antt1.Columns.Add("Tasks");
G2antt1.Columns.Add("Start").Visible = false;
G2antt1.Columns.Add("End").Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.CellValue(h,1) = "9/21/2006";
var_Items.CellValue(h,2) = "10/3/2006";
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2),"sum",null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.CellValue(h1,1) = var_Items.CellValue(h,1);
var_Items.CellValue(h1,2) = "9/24/2006";
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"K1",null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellValue(h2,1) = var_Items.CellValue(h1,2);
var_Items.CellValue(h2,2) = "9/28/2006";
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellValue(h3,1) = var_Items.CellValue(h2,2);
var_Items.CellValue(h3,2) = var_Items.CellValue(h,2);
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),"K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.GroupBars(h1,"K1",false,h2,"K2",true,31,"0;4");
var_Items.GroupBars(h2,"K2",false,h3,"K3",true,31,"0;2");
var_Items.DefineSummaryBars(h,"sum",h1,"K1");
var_Items.DefineSummaryBars(h,"sum",h2,"K2");
var_Items.DefineSummaryBars(h,"sum",h3,"K3");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
882
|
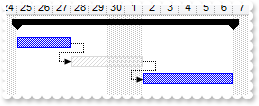
How can I group my bars so I can resize the interval between them but still keep the lengths of them

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.OnResizeControl = 1;
G2antt1.Columns.Add("Tasks");
G2antt1.Columns.Add("Start").Visible = false;
G2antt1.Columns.Add("End").Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.CellValue(h,1) = "9/21/2006";
var_Items.CellValue(h,2) = "10/3/2006";
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2),null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.CellValue(h1,1) = var_Items.CellValue(h,1);
var_Items.CellValue(h1,2) = "9/24/2006";
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),null,null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellValue(h2,1) = var_Items.CellValue(h1,2);
var_Items.CellValue(h2,2) = "9/28/2006";
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),null,null);
var_Items.AddLink("L1",h1,"",h2,"");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellValue(h3,1) = var_Items.CellValue(h2,2);
var_Items.CellValue(h3,2) = var_Items.CellValue(h,2);
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),null,null);
var_Items.AddLink("L2",h2,"",h3,"");
var_Items.GroupBars(h1,"",false,h2,"",true,35,null);
var_Items.GroupBars(h2,"",false,h3,"",true,35,null);
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.DefineSummaryBars(h,"",h2,"");
var_Items.DefineSummaryBars(h,"",h3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
881
|
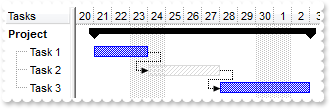
Can I group my bars so they move together when a bar inside changes, but still preserving the length of the bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.OnResizeControl = 1;
G2antt1.Columns.Add("Tasks");
G2antt1.Columns.Add("Start").Visible = false;
G2antt1.Columns.Add("End").Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var_Items.CellValue(h,1) = "9/21/2006";
var_Items.CellValue(h,2) = "10/3/2006";
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2),null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.CellValue(h1,1) = var_Items.CellValue(h,1);
var_Items.CellValue(h1,2) = "9/24/2006";
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),null,null);
var h2 = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellValue(h2,1) = var_Items.CellValue(h1,2);
var_Items.CellValue(h2,2) = "9/28/2006";
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),null,null);
var_Items.AddLink("L1",h1,"",h2,"");
var h3 = var_Items.InsertItem(h,null,"Task 3");
var_Items.CellValue(h3,1) = var_Items.CellValue(h2,2);
var_Items.CellValue(h3,2) = var_Items.CellValue(h,2);
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),null,null);
var_Items.AddLink("L2",h2,"",h3,"");
var_Items.GroupBars(h1,"",false,h2,"",true,3,null);
var_Items.GroupBars(h2,"",false,h3,"",true,3,null);
var_Items.DefineSummaryBars(h,"",h1,"");
var_Items.DefineSummaryBars(h,"",h2,"");
var_Items.DefineSummaryBars(h,"",h3,"");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
880
|
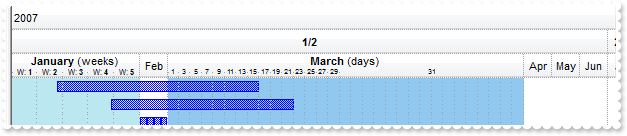
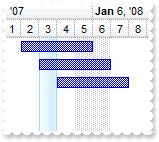
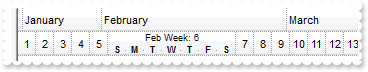
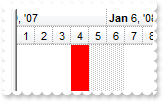
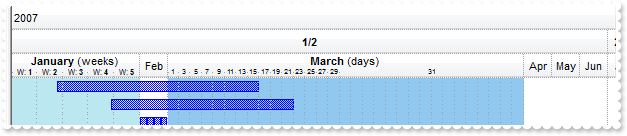
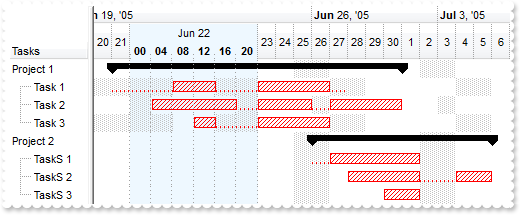
How can I split the time scale, so a section displays days, while other displays weeks, and the other months

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 24;
G2antt1.Columns.Add("Default");
var var_Chart = G2antt1.Chart;
var_Chart.DrawDateTicker = true;
var_Chart.DrawGridLines = 2;
var_Chart.NonworkingDays = 0;
var_Chart.PaneWidth(0) = 0;
var_Chart.FirstVisibleDate = "1/1/2007";
var_Chart.LevelCount = 3;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%yyyy%>";
var_Level.Unit = 0;
var var_Level1 = var_Chart.Level(1);
var_Level1.Alignment = 1;
var_Level1.Label = "<%hy%>";
var_Level1.Unit = 1;
var_Level1.ReplaceLabel("1") = "<b>1/2</b>";
var_Level1.ReplaceLabel("2") = "<b>2/2</b>";
var var_Level2 = var_Chart.Level(2);
var_Level2.Label = "<%mmm%>";
var_Level2.Unit = 16;
var_Chart.UnitWidth = 28;
var_Chart.AllowInsideZoom = true;
var var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat;
var_InsideZoomFormat.OwnerLabel = "<b><%mmmm%></b> (weeks) ";
var_InsideZoomFormat.InsideLabel = "<font ;6>W: <b><%ww%></b>";
var_InsideZoomFormat.InsideUnit = 256;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var var_InsideZoom = var_InsideZooms.Add("1/1/2007");
var_InsideZoom.AllowCustomFormat = true;
var var_InsideZoomFormat1 = var_InsideZoom.CustomFormat;
var_InsideZoomFormat1.OwnerLabel = "<b><%mmmm%></b> (weeks) ";
var_InsideZoomFormat1.InsideLabel = "<font ;6>W: <b><%ww%></b>";
var_InsideZoomFormat1.InsideUnit = 256;
var_InsideZoomFormat1.BackColorChart = 15787963;
var var_InsideZoom1 = var_InsideZooms.Add("3/1/2007");
var_InsideZoom1.AllowCustomFormat = true;
var_InsideZoom1.Width = 356;
var var_InsideZoomFormat2 = var_InsideZoom1.CustomFormat;
var_InsideZoomFormat2.OwnerLabel = "<b><%mmmm%></b> (days) ";
var_InsideZoomFormat2.InsideLabel = "<font ;5><%d%></font>";
var_InsideZoomFormat2.InsideUnit = 4096;
var_InsideZoomFormat2.BackColorChart = 15779985;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1 ");
var_Items.AddBar(h,"Task","1/12/2007","3/9/2007",null,null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/25/2007","3/12/2007",null,null);
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","2/1/2007","2/8/2007","B1",null);
var_Items.AddBar(h,"Task","2/8/2007","2/15/2007","B2",null);
var_Items.AddBar(h,"Task","2/15/2007","2/22/2007","B3",null);
var_Items.AddBar(h,"Task","2/22/2007","2/28/2007","B4",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
879
|
How can I define a bar that shows two colors, one up and one down, without using skin or EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = G2antt1.Chart.Bars.Add("A");
var_Bar.Color = 255;
var_Bar.Shape = 2;
var_Bar.Pattern = 1;
var var_Bar1 = G2antt1.Chart.Bars.Add("B");
var_Bar1.Color = 128;
var_Bar1.Shape = 4;
var_Bar1.Pattern = 1;
G2antt1.Chart.Bars.Add("A%B").Shortcut = "AB";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"AB","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",12) = 1;
var_Items.ItemBar(h,"K1",16) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
878
|
Does your control support RightToLeft property for RTL languages or right to left
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBars = 15;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
G2antt1.RightToLeft = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
877
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBars = 15;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var_Columns.Add("C4");
var_Columns.Add("C5");
var_Columns.Add("C6");
var_Columns.Add("C7");
var_Columns.Add("C8");
G2antt1.RightToLeft = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
876
|
Can I display the cell's check box after the text
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = G2antt1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.Def(34) = "caption,check";
var var_Items = G2antt1.Items;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = true;
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = true;
}
</SCRIPT>
</BODY>
|
|
875
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
var_Items.CellHasCheckBox(h,0) = true;
}
</SCRIPT>
</BODY>
|
|
874
|
Can I have an image displayed after the text. Can I get that effect without using HTML content
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Text");
var_Items.CellImage(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
873
|
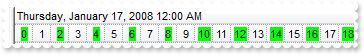
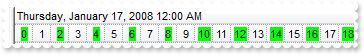
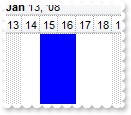
My problem is that I want to mark the cells from every second item in the gant with a other backgroundcolor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.FirstVisibleDate = "1/17/2008";
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 16777216;
var_Chart.Level(1).FormatLabel = "(0:=sec(dvalue)) mod 2 ? 0=: : '<bgcolor=00FF00>' + 0=:";
}
</SCRIPT>
</BODY>
|
|
872
|
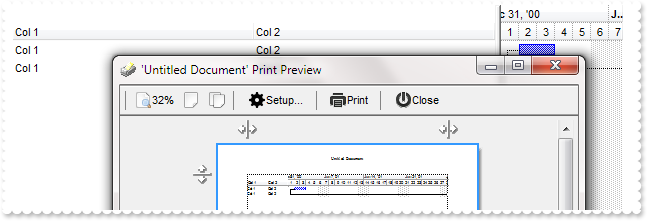
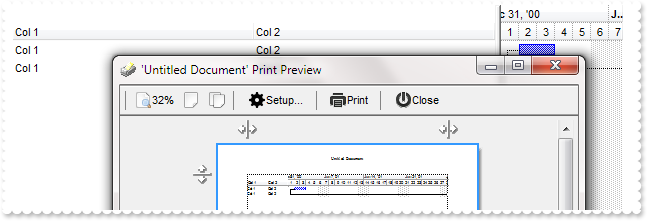
Is there any option to print the columns section on each page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Col 1");
G2antt1.Columns.Add("Col 2");
G2antt1.MarkSearchColumn = false;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Col 1");
var_Items.CellValue(h1,1) = "Col 2";
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Col 1");
var_Items.CellValue(h2,1) = "Col 2";
var_Items.AddBar(h2,"Task","2/5/2001","2/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "ColumnsOnEveryPage=-2";
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
871
|
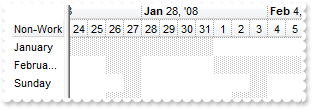
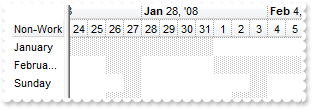
How can I add a different non-working area for different items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Non-Work");
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.FirstVisibleDate = "1/24/2008";
var_Chart.PaneWidth(false) = 52;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("January");
var_Items.ItemNonworkingUnits(h,false) = "month(value) = 1";
h = var_Items.AddItem("February, Saturday, Sunday");
var_Items.ItemNonworkingUnits(h,false) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)";
h = var_Items.AddItem("Sunday");
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) = 0";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
870
|
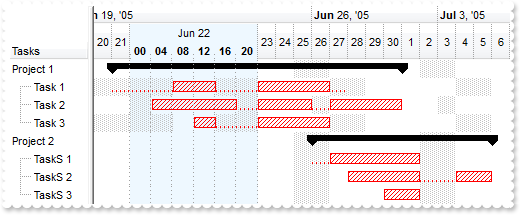
How can I define different non-working units for different items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 78;
var_Chart.AllowCreateBar = 1;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.DrawLevelSeparator = false;
var_Chart.LevelCount = 3;
var_Chart.Level(1).DrawGridLines = false;
var_Chart.AllowInsideZoom = true;
var_Chart.DrawDateTicker = true;
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%hh%>:<%nn%></b>";
var_Chart.MarkSelectDateColor = 2147481838;
var var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat;
var_InsideZoomFormat.OwnerLabel = "<%mmm%> <%d%>";
var_InsideZoomFormat.BackColor = 16775406;
var_InsideZoomFormat.BackColorChart = var_InsideZoomFormat.BackColor;
var_InsideZoomFormat.InsideCount = 4;
var_InsideZoomFormat.InsideLabel = "<b><%hh%></b>";
var_Chart.InsideZooms.Add("6/22/2005");
var_Chart.DrawGridLines = 2;
var_Chart.Bars.Item("Split").Color = 255;
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Color = 255;
var_Bar.Pattern = 6;
var_Bar.Shortcut = "TaskS";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(h,"Summary","6/21/2005","7/1/2005",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"TaskS","6/21/2005","6/28/2005",null,null);
var_Items.ItemNonworkingUnits(h1,false) = "weekday(value)=1 or weekday(value)=2";
var_Items.ItemNonworkingUnits(h1,true) = "weekday(value)=1 or weekday(value)=2 or (hour(value)<8 or hour(value)>=16 )";
var_Items.DefineSummaryBars(h,"",h1,"");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"TaskS","6/22/2005 4:00:00 AM","7/1/2005","E",null);
var_Items.ItemNonworkingUnits(h1,false) = "weekday(value)=0";
var_Items.ItemNonworkingUnits(h1,true) = "weekday(value)=0 or hour(value)<4 or hour(value)>19";
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ItemBar(h1,"E",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"TaskS","6/22/2005 12:00:00 PM","6/27/2005","E",null);
var_Items.ItemNonworkingUnits(h1,false) = "weekday(value)=1 or weekday(value)=2";
var_Items.ItemNonworkingUnits(h1,true) = "weekday(value)=1 or weekday(value)=2 or (hour(value)<8 or hour(value)>=16 )";
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Project 2");
var_Items.AddBar(h,"Summary","6/26/2005","7/6/2005",null,null);
h1 = var_Items.InsertItem(h,null,"TaskS 1");
var_Items.AddBar(h1,"TaskS","6/26/2005","7/2/2005",null,null);
var_Items.DefineSummaryBars(h,"",h1,"");
h1 = var_Items.InsertItem(h,null,"TaskS 2");
var_Items.AddBar(h1,"TaskS","6/28/2005","7/6/2005","E",null);
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ItemBar(h1,"E",21) = 5;
h1 = var_Items.InsertItem(h,null,"TaskS 3");
var_Items.AddBar(h1,"TaskS","6/30/2005","7/2/2005","E",null);
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
869
|
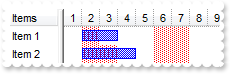
I want to define/highlight for specified dates as being non-working. Is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Items");
var var_Chart = G2antt1.Chart;
var_Chart.NonworkingDaysColor = 255;
var_Chart.PaneWidth(0) = 48;
var c = var_Chart.NonworkingDaysColor;
var p = var_Chart.NonworkingDaysPattern;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Add("NW");
var_Bar.Color = c;
var_Bar.Pattern = p;
var_Bar.Height = -1;
var_Bar.Shape = 17;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"NW","1/2/2001","1/3/2001","0",null);
var_Items.ItemBar(h,"0",29) = false;
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K2",null);
h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"NW","1/2/2001","1/4/2001","0",null);
var_Items.ItemBar(h,"0",29) = false;
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","K2",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
868
|
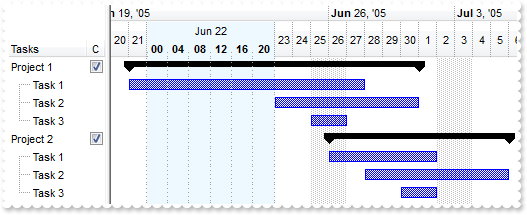
Do you have any sample how can I programmatically magnify a single date, so can show the hours, while the rest of the chart displays days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.ShowFocusRect = false;
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("C");
var_Column.HeaderAlignment = 1;
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.AllowSizing = false;
var_Column.Width = 18;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 96;
var_Chart.AllowCreateBar = 1;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.DrawLevelSeparator = false;
var_Chart.LevelCount = 3;
var_Chart.Level(1).DrawGridLines = false;
var_Chart.AllowInsideZoom = true;
var_Chart.DrawDateTicker = true;
var_Chart.DateTickerLabel = "<%mmm%> <%d%><br><b><%hh%>:<%nn%></b>";
var_Chart.MarkSelectDateColor = 2147481838;
var var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat;
var_InsideZoomFormat.OwnerLabel = "<%mmm%> <%d%>";
var_InsideZoomFormat.BackColor = 16775406;
var_InsideZoomFormat.BackColorChart = var_InsideZoomFormat.BackColor;
var_InsideZoomFormat.InsideCount = 4;
var_InsideZoomFormat.InsideLabel = "<b><%hh%></b>";
var_Chart.InsideZooms.Add("6/22/2005");
var_Chart.DrawGridLines = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(h,"Summary","6/21/2005","7/1/2005",null,null);
var h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","6/21/2005","6/28/2005",null,null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/23/2005","7/1/2005","E",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ItemBar(h1,"E",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"Task","6/25/2005","6/27/2005","E",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ExpandItem(h) = true;
var_Items.CellState(h,1) = 1;
h = var_Items.AddItem("Project 2");
var_Items.AddBar(h,"Summary","6/26/2005","7/6/2005",null,null);
h1 = var_Items.InsertItem(h,null,"Task 1");
var_Items.AddBar(h1,"Task","6/26/2005","7/2/2005",null,null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"");
h1 = var_Items.InsertItem(h,null,"Task 2");
var_Items.AddBar(h1,"Task","6/28/2005","7/6/2005","E",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ItemBar(h1,"E",21) = 5;
h1 = var_Items.InsertItem(h,null,"Task 3");
var_Items.AddBar(h1,"Task","6/30/2005","7/2/2005","E",null);
var_Items.CellMerge(h1,0) = 1;
var_Items.DefineSummaryBars(h,"",h1,"E");
var_Items.ExpandItem(h) = true;
var_Items.CellState(h,1) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
867
|
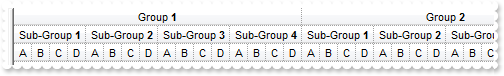
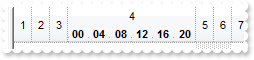
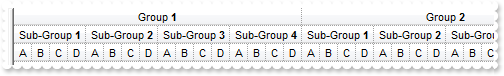
How can I define my own/custom labels and subdivisions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.ToolTip = "";
var_Chart.PaneWidth(0) = 0;
var_Chart.ScrollRange(0) = 0;
var_Chart.ScrollRange(1) = 110;
var_Chart.FirstVisibleDate = 0;
var_Chart.ShowNonworkingDates = false;
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 3;
var var_Level = var_Chart.Level(0);
var_Level.ToolTip = "";
var_Level.Alignment = 1;
var_Level.Unit = 4096;
var_Level.Count = 16;
var_Level.FormatLabel = "'Group <b>'+int(1 +dvalue/16)";
var var_Level1 = var_Chart.Level(1);
var_Level1.ToolTip = "";
var_Level1.Alignment = 1;
var_Level1.Unit = 4096;
var_Level1.Count = 4;
var_Level1.FormatLabel = " (abs(dvalue)/4) mod 4";
var_Level1.ReplaceLabel("0") = "Sub-Group <b>1</b>";
var_Level1.ReplaceLabel("1") = "Sub-Group <b>2</b>";
var_Level1.ReplaceLabel("2") = "Sub-Group <b>3</b>";
var_Level1.ReplaceLabel("3") = "Sub-Group <b>4</b>";
var var_Level2 = var_Chart.Level(2);
var_Level2.ToolTip = "";
var_Level2.Unit = 4096;
var_Level2.Count = 1;
var_Level2.FormatLabel = "(abs(dvalue) mod 4)";
var_Level2.ReplaceLabel("0") = "A";
var_Level2.ReplaceLabel("1") = "B";
var_Level2.ReplaceLabel("2") = "C";
var_Level2.ReplaceLabel("3") = "D";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
866
|
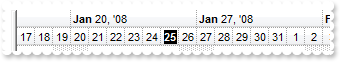
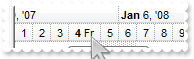
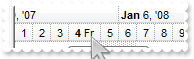
I want to mark or highlight the last Friday of the month. Is there any option to do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.FirstVisibleDate = "1/17/2008";
var_Chart.LevelCount = 2;
var_Chart.Level(1).FormatLabel = "(weekday(dvalue)=5 ? month(dvalue+7)!=month(dvalue) ? '<b><bgcolor=000000><fgcolor=FFFFFF>' ) + value";
}
</SCRIPT>
</BODY>
|
|
865
|
I use the SelectDate method but the dates are not being highligted. What can I do
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/2/2008") = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
864
|
Can I use ebn files to display the selected dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(1,"CP:2 0 -4 0 4");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = 16777216;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/3/2008") = true;
var_Chart.SelectDate("1/4/2008") = true;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2008","1/6/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2008","1/7/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/4/2008","1/8/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","1/5/2008","1/9/2008",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
863
|
Can I use ebn files to display the selected dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = 16777216;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/3/2008") = true;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2008","1/6/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/3/2008","1/7/2008",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/4/2008","1/8/2008",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
862
|
How can I change the color for selected dates to be solid

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.MarkTodayColor = var_Chart.BackColor;
var_Chart.LevelCount = 2;
var_Chart.MarkSelectDateColor = 2147418112;
var_Chart.SelectLevel = 1;
var_Chart.SelectDate("1/15/2008") = true;
var_Chart.SelectDate("1/16/2008") = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
861
|
How can I disable selecting dates when I click the chart's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Chart.AllowSelectDate = false;
}
</SCRIPT>
</BODY>
|
|
860
|
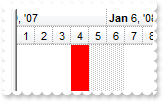
Is there any option to specify which dates can be magnified or resized
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.ShowNonworkingDates = true;
var_Chart.CondInsideZoom = "not(weekday(value) = 0 or weekday(value) = 6)";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
859
|
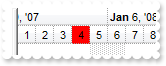
How can I change the width for a specified date time unit

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var var_InsideZooms = var_Chart.InsideZooms;
var var_InsideZoom = var_InsideZooms.Add("1/4/2008");
var_InsideZoom.Width = 32;
var_InsideZoom.AllowInsideFormat = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
858
|
How can I disable the control's splitter so the user can't resize the list area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.OnResizeControl = 129;
G2antt1.Chart.PaneWidth(0) = 60;
}
</SCRIPT>
</BODY>
|
|
857
|
How can I disable the control's splitter so the user can't resize the chart area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.OnResizeControl = 128;
G2antt1.Chart.PaneWidth(1) = 60;
}
</SCRIPT>
</BODY>
|
|
856
|
How can I change the label for a specified unit

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var_Chart.DefaultInsideZoomFormat.OwnerLabel = "<b><%d%></b> <%d2%>";
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 32;
var_InsideZooms.Add("1/4/2008").AllowInsideFormat = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
855
|
How can I bold the inside units

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var_Chart.DefaultInsideZoomFormat.InsideLabel = "<b><%hh%></b>";
var_Chart.InsideZooms.Add("1/4/2008");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
854
|
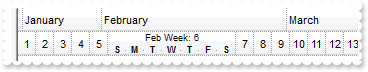
How can I change the scale unit when doing inside zoom ( the chart displays weeks, and we want week days )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.ShowNonworkingDates = false;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmmm%>";
var_Level.Unit = 16;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%ww%>";
var_Level1.Unit = 256;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat;
var_InsideZoomFormat.OwnerLabel = "<font ;7><%mmm%> Week: <%ww%>";
var_InsideZoomFormat.InsideLabel = "<font ;7><b><%d1%></b>";
var_InsideZoomFormat.InsideUnit = 4096;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.Add("2/3/2008");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
853
|
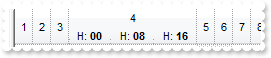
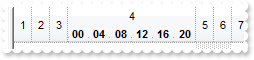
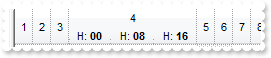
How can I zoom or magnify the selected date to display the hours, from 8 to 8

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat;
var_InsideZoomFormat.InsideLabel = "H: <b><%hh%></b>";
var_InsideZoomFormat.InsideUnit = 65536;
var_InsideZoomFormat.InsideCount = 8;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.Add("1/4/2008");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
852
|
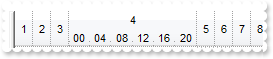
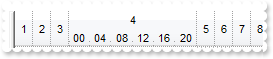
How can I zoom or magnify the selected date to display the hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.Add("1/4/2008");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
851
|
How can I change the foreground color for a time unit

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var_Chart.DefaultInsideZoomFormat.ForeColor = 255;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 18;
var_InsideZooms.Add("1/4/2008").AllowInsideFormat = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
850
|
How can I change the background color for a time unit, in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var_Chart.DefaultInsideZoomFormat.BackColorChart = 255;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 18;
var_InsideZooms.Add("1/4/2008").AllowInsideFormat = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
849
|
How can I change the background color for a time unit, using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var_Chart.DefaultInsideZoomFormat.BackColor = 16777216;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 18;
var_InsideZooms.Add("1/4/2008").AllowInsideFormat = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
848
|
How can I change the background color for a time unit

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.AllowInsideZoom = true;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var_Chart.DefaultInsideZoomFormat.BackColor = 255;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 18;
var_InsideZooms.Add("1/4/2008").AllowInsideFormat = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
847
|
How can I display the column using currency format and enlarge the font for certain values
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = G2antt1.Columns.Add("Currency");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("9.94");
var_Items.AddItem("11.94");
var_Items.AddItem("1000");
}
</SCRIPT>
</BODY>
|
|
846
|
How can I highlight only parts of the cells
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = G2antt1.Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
845
|
How can I get the number of occurrences of a specified string in the cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("");
var var_Column = G2antt1.Columns.Add("occurrences");
var_Column.ComputedField = "lower(%0) count 'o'";
var_Column.FormatColumn = "'contains ' + value + ' of \\'o\\' chars'";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1 oooof the root");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
844
|
How can I display dates in my format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = G2antt1.Columns.Add("Date");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/21/2001");
var_Items.AddItem("2/22/2002");
var_Items.AddItem("3/13/2003");
var_Items.AddItem("4/24/2004");
}
</SCRIPT>
</BODY>
|
|
843
|
How can I display dates in short format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date").FormatColumn = "shortdate(value)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
842
|
How can I display dates in long format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date").FormatColumn = "longdate(value)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/1/2001");
var_Items.AddItem("2/2/2002");
var_Items.AddItem("3/3/2003");
var_Items.AddItem("4/4/2004");
}
</SCRIPT>
</BODY>
|
|
841
|
How can I display only the right part of the cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("");
var var_Column = G2antt1.Columns.Add("Right");
var_Column.ComputedField = "%0 right 2";
var_Column.FormatColumn = "'\"' + value + '\"'";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
840
|
How can I display only the left part of the cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("");
G2antt1.Columns.Add("Left").ComputedField = "%0 left 2";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
839
|
How can I display true or false instead 0 and -1
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'";
var var_Items = G2antt1.Items;
var_Items.AddItem(true);
var_Items.AddItem(false);
var_Items.AddItem(true);
var_Items.AddItem(0);
var_Items.AddItem(1);
}
</SCRIPT>
</BODY>
|
|
838
|
Is there any option to print the columns section on each page

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","2/5/2001","2/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "ColumnsOnEveryPage=1";
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
837
|
How do I print the control's content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",6) = 0;
G2antt1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = G2antt1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
836
|
How can I display icons or images instead numbers
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = G2antt1.Columns.Add("Icons");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value";
var var_Items = G2antt1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
}
</SCRIPT>
</BODY>
|
|
835
|
How can I display the column using currency
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Currency").FormatColumn = "currency(dbl(value))";
var var_Items = G2antt1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.AddItem(5);
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
834
|
How can I display the currency only for not empty cells
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''";
var var_Items = G2antt1.Items;
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
var_Items.AddItem("0");
var_Items.ItemBackColor(var_Items.AddItem(null)) = 8421631;
var_Items.AddItem("10000.99");
}
</SCRIPT>
</BODY>
|
|
833
|
Is there a function to display the number of days between two date including the number of hours
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Start").Width = 32;
G2antt1.Columns.Add("End");
G2antt1.Columns.Add("Duration").ComputedField = "((1:=int(0:= (date(%1)-date(%0)))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)" +
"*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellValue(h,1) = "1/14/2001";
h = var_Items.AddItem("2/22/2002 12:00:00 PM");
var_Items.CellValue(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.AddItem("3/13/2003");
var_Items.CellValue(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
832
|
Is there a function to display the number of days between two date including the number of hours
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Start");
G2antt1.Columns.Add("End");
G2antt1.Columns.Add("Duration").ComputedField = "\"D \" + int(date(%1)-date(%0)) + \" H \" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellValue(h,1) = "1/14/2001 11:00:00 PM";
h = var_Items.AddItem("2/22/2002 12:00:00 PM");
var_Items.CellValue(h,1) = "3/14/2002 1:00:00 PM";
h = var_Items.AddItem("3/13/2003");
var_Items.CellValue(h,1) = "4/11/2003 11:00:00 AM";
}
</SCRIPT>
</BODY>
|
|
831
|
How can I display the number of days between two dates
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Start");
G2antt1.Columns.Add("End");
G2antt1.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("1/11/2001");
var_Items.CellValue(h,1) = "1/14/2001";
h = var_Items.AddItem("2/22/2002");
var_Items.CellValue(h,1) = "3/14/2002";
h = var_Items.AddItem("3/13/2003");
var_Items.CellValue(h,1) = "4/11/2003";
}
</SCRIPT>
</BODY>
|
|
830
|
How can I get second part of the date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("Second").ComputedField = "sec(date(%0))";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/11/2001 10:10:00 AM");
var_Items.AddItem("2/22/2002 11:01:22 AM");
var_Items.AddItem("3/13/2003 12:23:01 PM");
var_Items.AddItem("4/14/2004 1:11:59 PM");
}
</SCRIPT>
</BODY>
|
|
829
|
How can I get minute part of the date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("Minute").ComputedField = "min(date(%0))";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/11/2001 10:10:00 AM");
var_Items.AddItem("2/22/2002 11:01:00 AM");
var_Items.AddItem("3/13/2003 12:23:00 PM");
var_Items.AddItem("4/14/2004 1:11:00 PM");
}
</SCRIPT>
</BODY>
|
|
828
|
How can I check the hour part only so I know it was afternoon
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ConditionalFormats.Add("hour(%0)>=12",null).Bold = true;
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("Hour").ComputedField = "hour(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
827
|
What about a function to get the day in the week, or days since Sunday
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("WeekDay").ComputedField = "weekday(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
826
|
Is there any function to get the day of the year or number of days since January 1st
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
825
|
How can I display only the day of the date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("Day").ComputedField = "day(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/11/2001 10:00:00 AM");
var_Items.AddItem("2/22/2002 11:00:00 AM");
var_Items.AddItem("3/13/2003 12:00:00 PM");
var_Items.AddItem("4/14/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
824
|
How can I display only the month of the date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("Month").ComputedField = "month(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
823
|
How can I get only the year part from a date expression
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("Year").ComputedField = "year(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
822
|
Can I convert the expression to date
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Date").ComputedField = "date(dbl(%0))";
var var_Items = G2antt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("30000.99");
var_Items.AddItem("3561.23");
var_Items.AddItem("1232.34");
}
</SCRIPT>
</BODY>
|
|
821
|
Can I convert the expression to a number, double or float
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2";
var var_Items = G2antt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
820
|
How can I display dates in long format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("LongFormat").ComputedField = "longdate(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
819
|
How can I display dates in short format
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
818
|
How can I display the time only of a date expression
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Date");
G2antt1.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))";
var var_Items = G2antt1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("2/2/2002 11:00:00 AM");
var_Items.AddItem("3/3/2003 12:00:00 PM");
var_Items.AddItem("4/4/2004 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
817
|
Is there any function to display currencies, or money formatted as in the control panel
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Currency").ComputedField = "currency(dbl(%0))";
var var_Items = G2antt1.Items;
var_Items.AddItem(1.23);
var_Items.AddItem(2.34);
var_Items.AddItem(10000.99);
}
</SCRIPT>
</BODY>
|
|
816
|
How can I convert the expression to a string so I can look into the date string expression for month's name
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Str").ComputedField = "str(%0) + ' AA'";
var var_Items = G2antt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
815
|
Can I display the absolute value or positive part of the number
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Abs").ComputedField = "abs(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
814
|
Is there any function to get largest number with no fraction part that is not greater than the value
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Floor").ComputedField = "floor(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
813
|
Is there any function to round the values base on the .5 value
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Round").ComputedField = "round(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
812
|
How can I get or display the integer part of the cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Number");
G2antt1.Columns.Add("Int").ComputedField = "int(%0)";
var var_Items = G2antt1.Items;
var_Items.AddItem("-1.98");
var_Items.AddItem("0.99");
var_Items.AddItem("1.23");
var_Items.AddItem("2.34");
}
</SCRIPT>
</BODY>
|
|
811
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("").FormatColumn = "proper(%0)";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("root");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.InsertItem(h,null,"child child");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
810
|
Is there any option to display cells in uppercase
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("").FormatColumn = "upper(%0)";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
809
|
Is there any option to display cells in lowercase
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("").FormatColumn = "lower(%0)";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
808
|
How can I mark the cells that has a specified type, ie strings only
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ConditionalFormats.Add("type(%0) = 8",null).ForeColor = 255;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,2);
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
807
|
How can I bold the items that contains data or those who displays empty strings
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ConditionalFormats.Add("not len(%1)=0",null).Bold = true;
G2antt1.Columns.Add("C1");
G2antt1.Columns.Add("C2");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var hC = var_Items.InsertItem(h,null,"Child 2");
var_Items.CellValue(hC,1) = "1";
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
806
|
Can I change the background color for items or cells that contains a specified string
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ConditionalFormats.Add("%0 contains 'hi'",null).BackColor = 255;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Chld 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
805
|
Is there any option to change the fore color for cells or items that ends with a specified string
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ConditionalFormats.Add("%0 endwith '22'",null).ForeColor = 255;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 1.22");
var_Items.InsertItem(h,null,"Child 2.22");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
804
|
How can I highlight the cells or items that starts with a specified string
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ConditionalFormats.Add("%0 startwith 'C'",null).Underline = true;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"SChild 3");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
803
|
How can I change the background color or the visual appearance using ebn for a particular column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 16777216;
var_Columns.Add("Column 3").Def(7) = 16777471;
var_Columns.Add("Column 4");
}
</SCRIPT>
</BODY>
|
|
802
|
How can I change the foreground color for a particular column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(8) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|
|
801
|
How can I change the background color for a particular column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(7) = 8439039;
var_Columns.Add("Column 3");
}
</SCRIPT>
</BODY>
|